티스토리 뷰
React.JS의 Redux 관련 글을 포스팅하면서 그리고 MVC, MVP, MVVM 패턴에 관한 포스팅을 하면서 다른 디자인패턴에 관심을 가지게 되었습니다. Vuex는 Flux 패턴에 영감을 받아 만들어졌다고도 하고, Flux는 React.JS의 Redux의 디자인패턴이기도 합니다. Flux와 MVC를 비교하기 전에 [디자인패턴] MVC, MVP, MVVM 비교를 참고하시면 좀 더 이해하는데 도움이 될 것 같습니다.
Flux는 MVC 모델의 단점을 보안하기 위해 페이스북에서 발표한 아키텍쳐입니다.
1. MVC 문제점
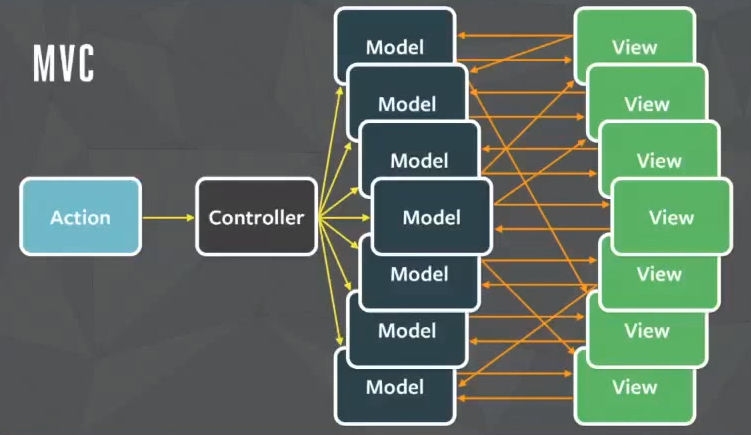
페이스북에서 이야기 하는 MVC의 가장 큰 단점은 양방향 데이터 흐름이었습니다.

MVC 패턴에서 Controller는 Model의 데이터를 조회하거나 업데이트하는 역할을 합니다. Model이 업데이트 되면, View는 화면에 반영합니다. View가 Model을 업데이트 할 수도 있습니다. Model이 업데이트 되어 View가 따라서 업데이트 되고, 업데이트 된 View가 다시 다른 Model을 업데이트 한다면, 또 다른 View가 업데이트 될 수 있습니다.
복잡하지 않은 어플리케이션에서는 양방향 데이터 흐름이 문제가 크지 않을 수 있습니다. 하지만 어플리케이션이 복잡해 진다면 이런 양방향 데이터 흐름은 새로운 기능이 추가 될 때에 시스템의 복잡도를 기하급수적으로 증가 시키고, 예측 불가능한 코드를 만들게 됩니다. 개발자가 만든 어플리케이션이 개발자도 예측 못할 버그들을 쏟아 내게 됩니다.

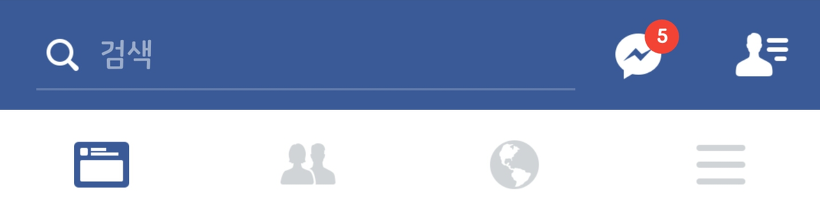
페이스북에서 이야기하는 MVC의 양방향 데이터 흐름이 만들어 낸 예측하기 어려운 버그 중 하나는 알림 버그입니다. 페이스북에 로그인 했을 때, 화면 위 메시지 아이콘에 알림이 떠 있지만, 그 메시지 아이콘을 클릭하면 아무런 메시지가 없는 버그를 보신 적이 있으실 겁니다.
이 버그를 수정하고 얼마동안은 괜찮았지만 어플리케이션을 업데이트 하다 보면, 곧 다시 알림 버그가 나타나고 다시 버그를 수정하는 일이 반복되었습니다. 페이스북에서 이 문제의 해결 방법을 단방향 데이터 흐름으로 어플리케이션을 예측 가능하도록 만드는 방법에서 찾았습니다.
2. Flux로 해결
페이스북은 알람 버그의 원인을 양방향 데이터 흐름으로 보고, 단방향 데이터 흐름인 Flux를 도입했습니다.

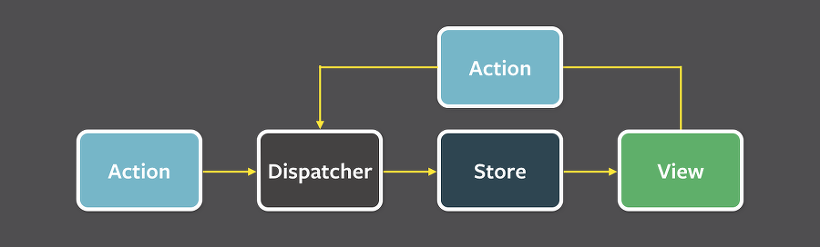
Flux의 가장 큰 특징은 단방향 데이터 흐름입니다. 데이터 흐름은 항상 Dispatcher에서 Store로, Store에서 View로, View는 Action을 통해 다시 Dispatcher로 데이터가 흐르게 됩니다. 이런 단방향 데이터 흐름은 데이터 변화를 휠씬 예측하기 쉽게 만듭니다. Flux를 크게 Dispatcher, Store, View 세 부분으로 구성됩니다.
Dispatcher
Dispatcher는 Flux의 모든 데이터 흐름을 관리하는 허브 역할을 하는 부분입니다. Action이 발생되면 Dispatcher로 전달되는데, Dispatcher는 전달된 Action을 보고, 등록된 콜백 함수를 실행하여 Store에 데이터를 전달합니다. Dispatcher는 전체 어플리케이션에서 한 개의 인스턴스만 사용됩니다.
Store
어플리케이션의 모든 상태 변경은 Store에 의해 결정이 됩니다. Dispatcher로 부터 메시지를 수신 받기 위해서는 Dispatcher에 콜백 함수를 등록해야 합니다. Store가 변경되면 View에 변경되었다는 사실을 알려주게 됩니다. Store은 싱글톤으로 관리됩니다.
View
Flux의 View는 화면에 나타내는 것 뿐만이나라, 자식 View로 데이터를 흘려 보내는 뷰 컨트롤러의 역할도 함께 합니다.
Action
Dispatcher에서 콜백 함수가 실행 되면 Store가 업데이트 되게 되는데, 이 콜백 함수를 실행 할 떼 데이터가 담겨 있는 객체가 인수로 전달 되어야 합니다. 이 전달 되는 객체를 Action이라고 하는데, Action은 대채로 액션 생성자(Action creator)에서 만들어집니다.
3. Flux에 관한 고찰
많이 이용해 보았다 할 수는 없지만.. 하지만 간단하지 않은 서비스에서 사용했다 자신있게 이야기 할 수 있습니다. MVC 패턴을 사용하면서 MVC의 양방향 데이터 흐름으로 기하급수력으로 증가하는 복잡도 때문에 고생한 경험은 없습니다. 또 전통적인 MVC 패턴 구조를 본다면, MVC 패턴은 양방향 데이트 흐름이 발생 하지 않아야 하는 것으로 이해가 됩니다. ([디자인패턴] MVC, MVP, MVVM 비교 참고) 페이스북에서 MVC 패턴을 잘못 사용하고 있었던 것은 아닐까.... 라는 생각이 조심스럽게 듭니다. 이것은 저의 고찰일 뿐이지만.... 저의 이런 생각이 이 글을 읽고 자신을 얻게 되었습니다.
참고
'ETC...' 카테고리의 다른 글
| [Svelte] 스벨트 입문 A부터 Z까지 (1) | 2020.08.07 |
|---|---|
| [Browser] 렌더링 최적화 (0) | 2019.12.09 |
| [디자인패턴] MVC, MVP, MVVM 비교 (57) | 2018.09.15 |
| [webpack] webpack 4 사용하기 (1) | 2018.09.06 |
| [webpack] webpack 개념 (0) | 2018.09.03 |
