티스토리 뷰
스벨트 입문 강의를 출시했습니다.
블로그의 내용과 공식 문서를 토대로 인프런에 스벨트 입문 A부터 Z까지 강의를 출시했습니다. 공식 문서의 내용을 모두 담아 다른 강의나 다른 블로그를 찾아볼 필요 없이 이 강의 하나면 한 번에 해결하실 수 있습니다.
왜 스벨트를 배워야 할까요?
스벨트는 2019년에 등장해 무럭무럭 자라나고 있는 새로운 프론트엔트 프레임워크입니다. 가상돔을 사용하지 않아서 React, Vue와 다른 페러다임을 제시한 프레임워크입니다. 스벨트를 배워두면 좋은 이유를 이야기해 볼께요.
2019년 관심도 1위!
스벨트는 리엑트, 뷰, 앵귤러 프론트엔트 3대장 자리를 위협하며 2019년 관심도 1위를 기록했습니다.

스벨트는 많은 개발자의 관심을 끌게 한 강력한 무기를 가지고 있겠죠?
장점 하나: 낮은 러닝 커브, 코드량 감소
React를 처음 접할 때 헉! 하는 부분은 큰 러닝 커브라고 생각됩니다. 스벨트는 러닝 커브가 높지 않아서 입문자분들도 쉽게 코드를 읽어 내려가실 수 있습니다. 낮은 러닝 커브는 스벨트가 프론트엔트에서 차지하는 파이를 빠르게 높일 수 있는 장점이 아닐까 싶습니다.
장점 둘: 작은 크기의 번들
스벨트는 화면이 변경되었을 때, 변경되는 부분을 정확히 알 수 있어서 가상돔을 사용하지 않습니다. 변경된 부분을 찾기 위한 오버헤드도 발생하지 않고, 런타임도 없어서 번들 크기가 작아 렌더링 속도를 높일 수 있습니다.
장점 셋: 스벨트의 빠른 속도
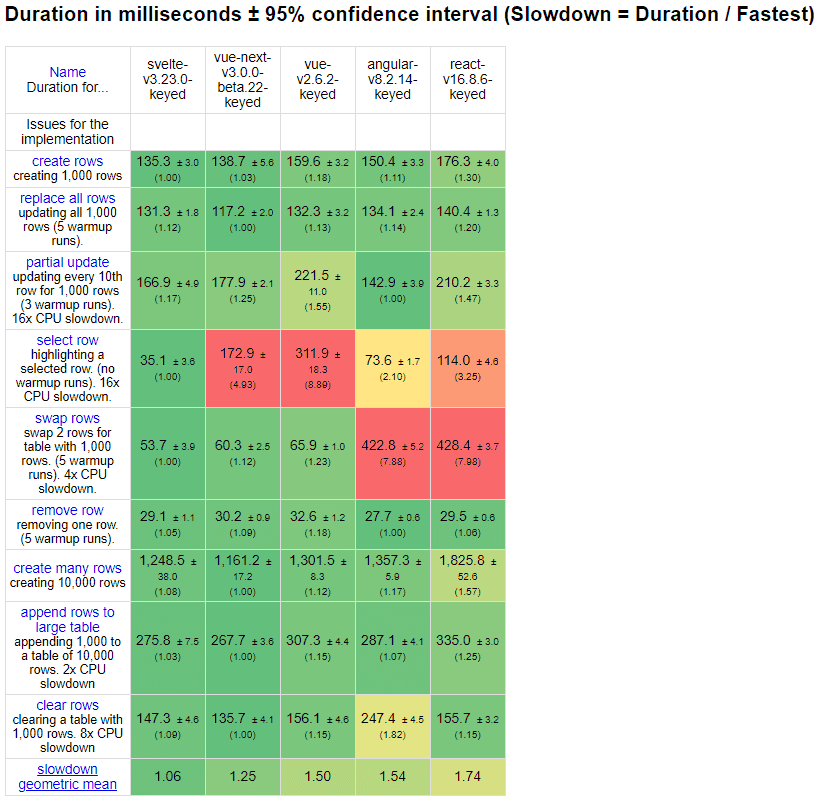
번들의 크기가 작고, 코드량이 줄고 이런저런 장점들이 있지만 제가 생각하는 가장 눈에 띄는 장점은 속도입니다.

스벨트는 리엑트, 뷰, 앵귤러보다도 빠릅니다. 심지어 속도가 개선됐다고 하는 뷰 3.0보다 더 빠르다고 합니다.
미리미리 배워두어요
이런 추세라면 스벨트가 리엑트, 뷰, 앵귤러 만큼 많은 곳에서 찾는 프레임워크로 성장하는 것은 시간문제로 보입니다. 더 유명해 지기 전에 스벨트 입문강의로 스벨트를 공부해봅시다!

부록: 스벨트를 포스팅 했습니다.
beomy.github.io에 스벨트에 관한 내용을 포스팅했습니다. 공식 문서를 토대로 스벨트 사용방법을 이야기하였습니다.
- [Svelte] Svelte 소개
- [Svelte] Svelte 시작하기
- [Svelte] Svelte 기초 문법
- [Svelte] 반응형을 위한 문법
- [Svelte] Props
- [Svelte] 논리 블록
- [Svelte] 이벤트 다루기
- [Svelte] 데이터 바인딩 기초
- [Svelte] 데이터 바인딩 고급
- [Svelte] 라이프 사이클
- [Svelte] Store
- [Svelte] Motion
- [Svelte] 트랜지션
- [Svelte] 애니메이션
- [Svelte] 액션
- [Svelte] Slot
- [Svelte] Context API
- [Svelte] Svelte 요소
- [Svelte] Module context
- [Svelte] Vue와 Svelte 비교
'ETC...' 카테고리의 다른 글
| [Browser] 렌더링 최적화 (0) | 2019.12.09 |
|---|---|
| [디자인패턴] Flux, MVC 비교 (11) | 2018.09.22 |
| [디자인패턴] MVC, MVP, MVVM 비교 (57) | 2018.09.15 |
| [webpack] webpack 4 사용하기 (1) | 2018.09.06 |
| [webpack] webpack 개념 (0) | 2018.09.03 |

