티스토리 뷰

Vuex는 Vue.js 어플리케이션을 위한 상태 관리 패턴 + 라이브러리 입니다. 어플리케이션의 모든 컴포넌트를 위한 중앙 집중식 저장소 역할을 합니다. 상태 변화를 예측하기 쉽도록 도와 줍니다 Vue에서 devtools 확장 프로그램을 지원하여 디버깅이 매우 편합니다.
1. 상태 관리 패턴
Vue.js로 작성한 간단한 카운터 앱을 예제로 이야기 하도록 하겠습니다.
new Vue({
// 상태
data () {
return {
count: 0
}
},
// 뷰
template: `
<div>{{ count }}</div>
`,
// 액션
methods: {
increment () {
this.count++
}
}
})- 상태: 앱을 작동하는 진실의 근원(source of truch)입니다.
- 뷰: 상태의 선언적 매핑입니다.
- 액션: 뷰에서 사용자 입력에 따라 반응적으로 상태를 바꾸는 방법입니다.
사용하는 단어가 어려워서 그렇지 간단히 이야기 하면, 상태는 화면을 나타내는 데이터의 근원이고, 뷰는 상태를 화면에 그리는 역할을 하고, 액션은 상태를 바꾸는 역할을 합니다. 상태 관리 패턴이랑, 위의 3가지 중 상태를 관리하는 패턴을 말합니다.
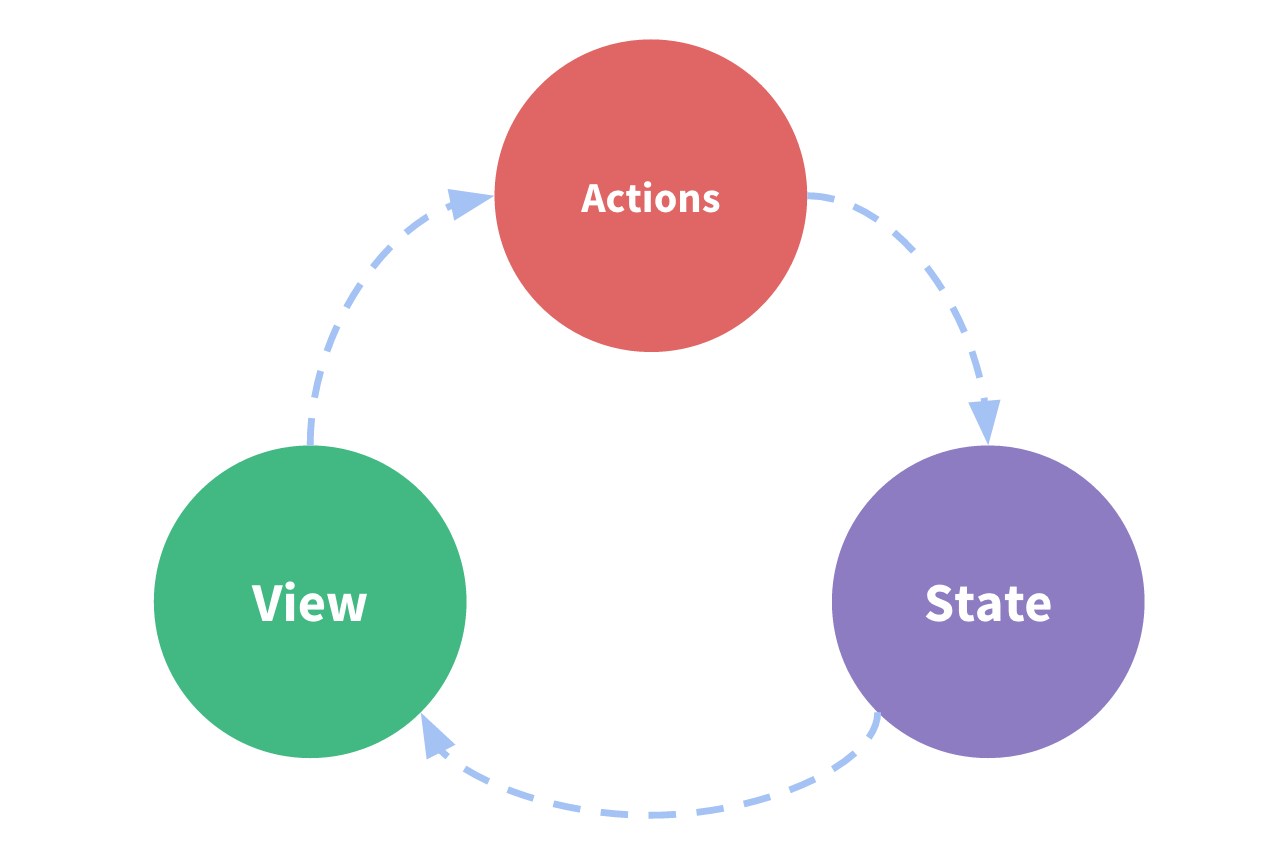
2. 단반향 데이터 흐름

상태, 뷰, 액션은 위의 그림과 같이 단방향 데이터 흐름으로 동작합니다. 단방향 데이터 흐름 데이터 흐름이 단순하여 상태 변화를 예측가능한 수준으로 만듭니다 하지만 동일한 상태를 공유해야 하는 여러 컴포넌트가 있는 경우 단반향 데이터 흐름의 단순함은 급격히 저하됩니다.
- 단방향 데이터 흐름의 문제점
같은 상태를 여러 컴포넌트가 공유해야 할 경우 크게 두가지를 신경써야 합니다.
여러 뷰가 같은 상태에 의존할 때
간단히 말하면, 여러개의 뷰가 하나의 상태에 따라 화면이 그려질 때입니다. 여러개가 중첩된 컴포넌트에 데이터를 흘려 보내줘야 할 경우, 컴포넌트의 props가 장황해 질 수 있습니다. 또한 형제 컴포넌트에는 props로 데이터를 넘겨줄 수 없기 때문에 형제 컴포넌트에서는 동작하지 않는 문제점이 있습니다.
서로 다른 뷰의 작업이 동일한 상태에 반영해야 할 때
여러개의 뷰가 하나의 상태를 변경해야 할 경우를 말합니다. 직접 부모/자식 인스턴스를 참조하거나 이벤트를 통해 상태의 복사본을 만들어 변경하고 동기화 하는 해결 방법을 사용해야 합니다.
3. Vuex의 필요성
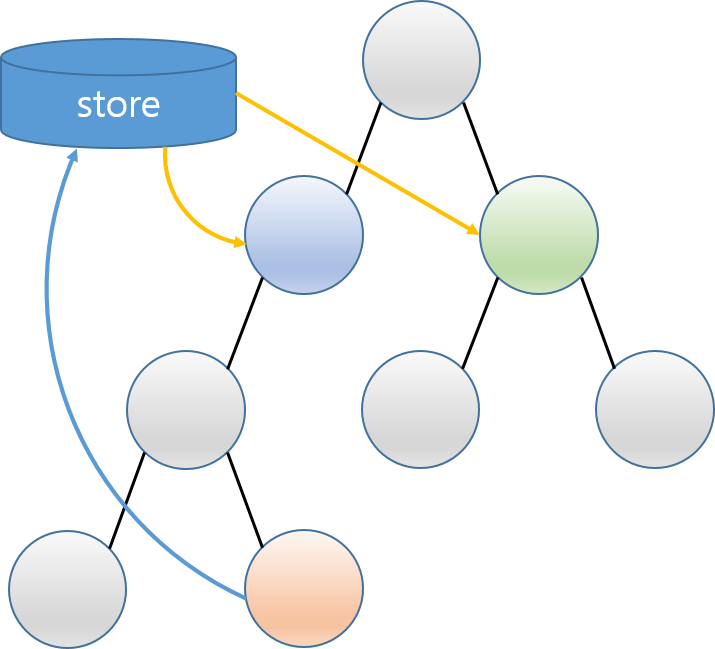
위의 2가지 문제는 유지보수가 어려운 코드를 만들어 냅니다. 이 문제를 해결하기 위해서는 컴포넌트에서 공유해야 하는 상태를 추출하고 이를 전역 싱글톤으로 관리해야 합니다. 이 방법을 통해서 컴포넌트 트리는 단순히 커다란 뷰가 되고, 모든 컴포넌트는 트리에 상관없이 상태에 엑세스 하거나 상태를 변경할 수 있게 하는 동작을 트리거 할 수 있게 됩니다.

이런 개념이 Flux, Redux, The Elm Architecture에서 영감을 받은 Vuex의 기본 아이디어입니다.
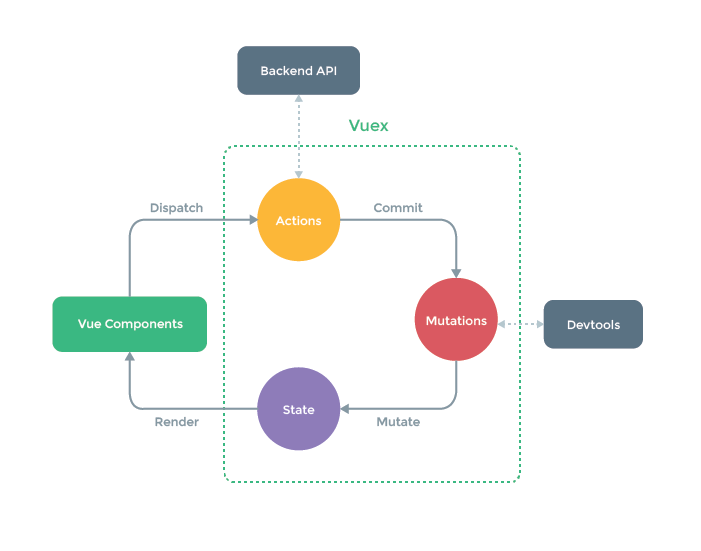
4. Vuex 구조

- 컴포넌트는
Dispatch를 통해Actions을 접근합니다. Action에서는 보통 Backend API를 호출하여 값을 가져온 후에,Commit을 통해Mutations에 접근합니다.Mutations에서는 크롬 확장 프로그램인 Devtools와 통신을 하여 디버깅이 쉽도록 기능을 제공하는 역할을 할 뿐 이니라,Mutate를 통해State를 변경 합니다.State가 변경되면 컴포넌트는 다시 렌더링 되어 화면에 나타냅니다.
위의 그림은 Vuex의 구조를 간략히 나타내는 큰 그림입니다. 일반적으로 위의 4가지의 순서로 Vuex가 동작합니다.
참고
'Vue.JS' 카테고리의 다른 글
| [vuex] State (0) | 2019.06.28 |
|---|---|
| [vuex] Vuex 시작하기 (0) | 2019.06.26 |
| [vuex] Vuex 설치하기 (0) | 2019.06.23 |
| [vue-router] Lazy Loading Routes (0) | 2019.06.19 |
| [vue-router] Scroll Behavior (0) | 2019.06.17 |
